Usefieldarray React Hook Form - Usefieldarrayprops custom hook for working with field arrays (dynamic form). Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. You set it up when. The motivation is to provide better user experience.
The motivation is to provide better user experience. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form).
Manage dynamically generated fields on the fly, shuffle, remove and append fields. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience. Ideal for complex crud data entry. You set it up when.
javascript Maintain state of useFieldArray reacthookform Stack
You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. The motivation is to provide better user experience.
reacthookformusefieldarraydraganddrop Codesandbox
Ideal for complex crud data entry. The motivation is to provide better user experience. You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Manage dynamically generated fields on the fly, shuffle, remove and append fields.
javascript Maintain state of useFieldArray reacthookform Stack
You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience. Ideal for complex crud data entry.
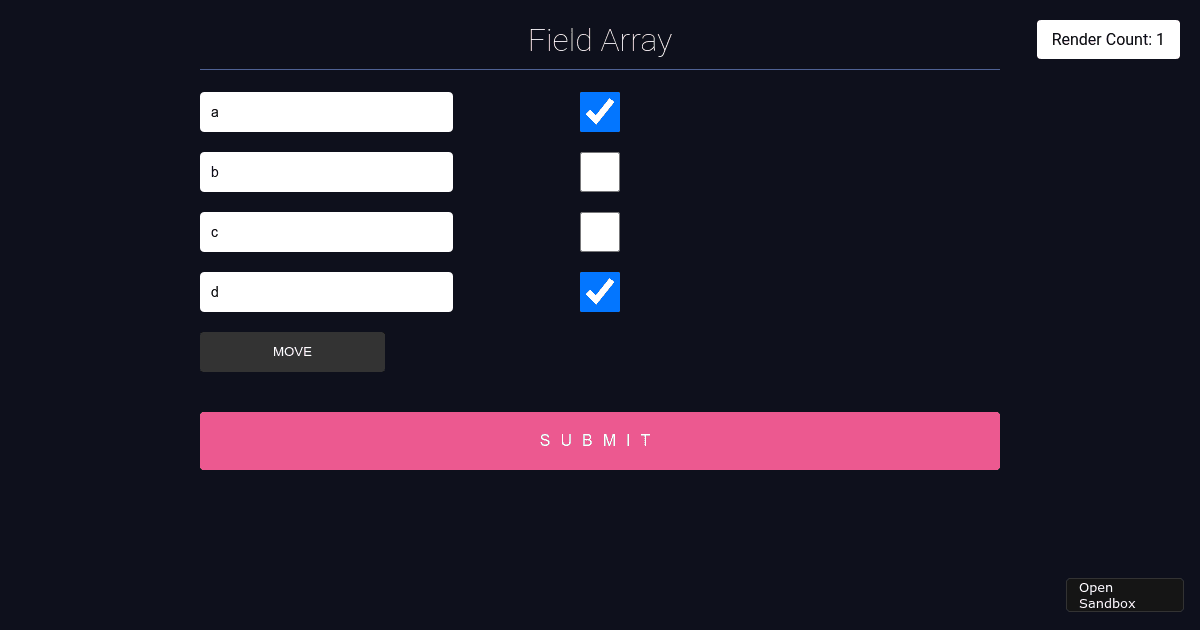
React Hook Form useFieldArray (forked) Codesandbox
Manage dynamically generated fields on the fly, shuffle, remove and append fields. You set it up when. The motivation is to provide better user experience. Ideal for complex crud data entry. Usefieldarrayprops custom hook for working with field arrays (dynamic form).
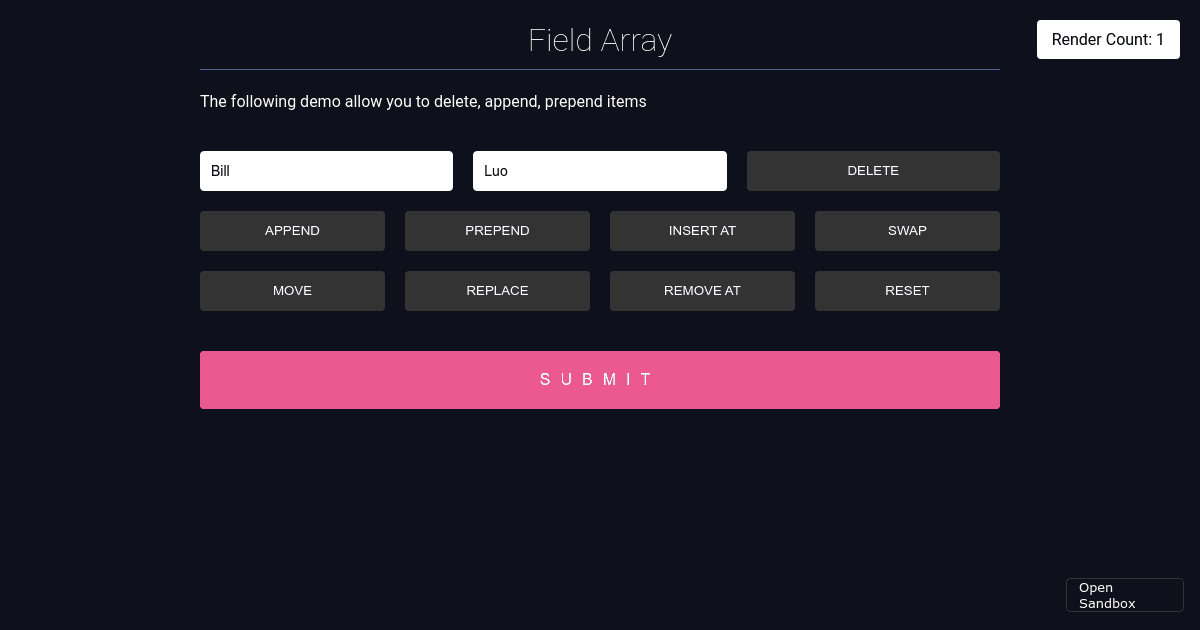
React Hook Form useFieldArray Codesandbox
Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. You set it up when. The motivation is to provide better user experience. Manage dynamically generated fields on the fly, shuffle, remove and append fields.
React Hook Form useFieldArray (forked) Codesandbox
You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. Manage dynamically generated fields on the fly, shuffle, remove and append fields. The motivation is to provide better user experience.
Removing item from nested useFieldArray does not update dirty state
The motivation is to provide better user experience. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. You set it up when.
useFieldArrayReacthookform Codesandbox
Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience. You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry.
React Hook Form useFieldArray nested arrays Codesandbox
The motivation is to provide better user experience. You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. Manage dynamically generated fields on the fly, shuffle, remove and append fields.
React Hook Form useFieldArray (forked) Codesandbox
Ideal for complex crud data entry. You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience.
You Set It Up When.
The motivation is to provide better user experience. Ideal for complex crud data entry. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Usefieldarrayprops custom hook for working with field arrays (dynamic form).