Streamlit Reload Page - Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval.
Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command.
Introduction to Streamlit and Streamlit Components
Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
How to Create a Simple Streamlit App + How to Deploy it on Heroku
Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval.
Streamlit Design System Figma Community
Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.
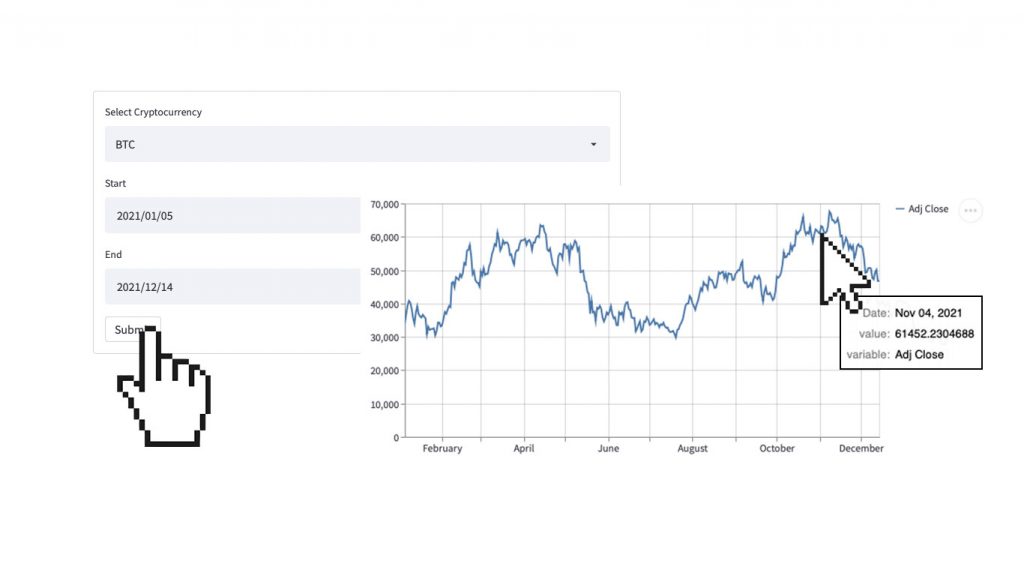
Build an Interactive Python Web App with Streamlit
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command.
Create a free links page using Streamlit YouTube
Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.
Python Tutorial Streamlit DataCamp
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
4 Streamlit Alternatives for Building Python Data Apps
Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
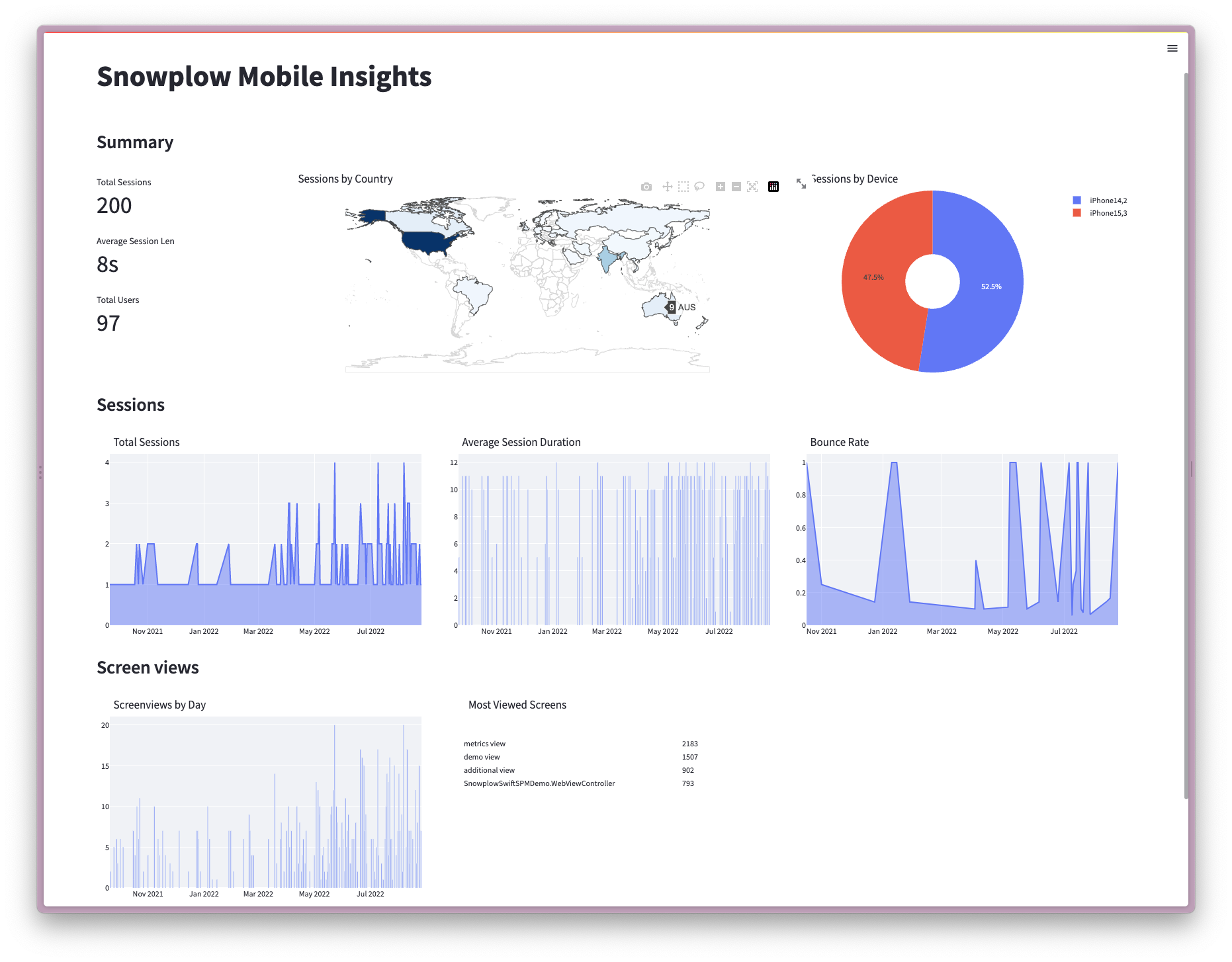
Streamlit Mobile & Hybrid App Analytics
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval.
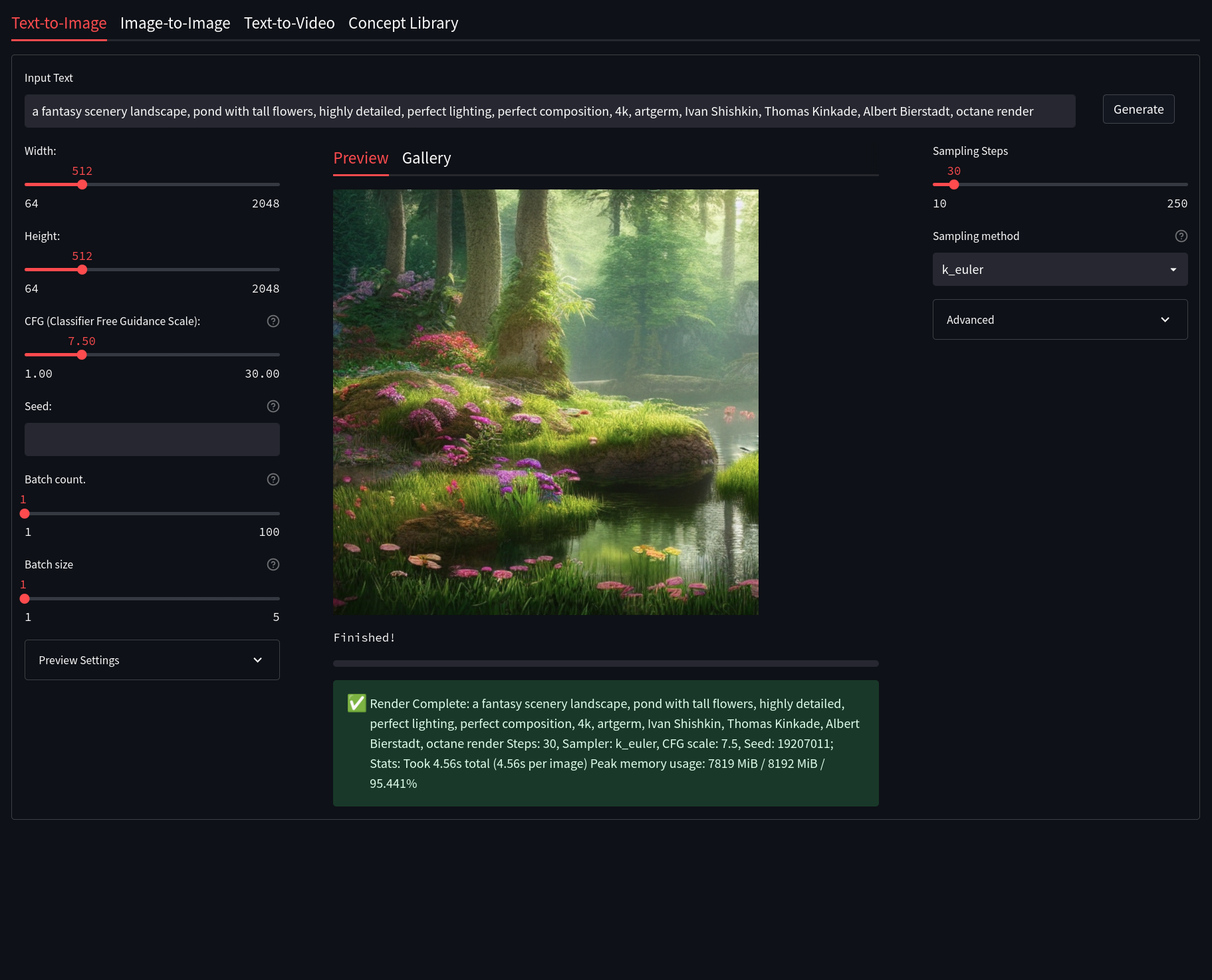
Streamlit Web UI Interface Sygil WebUI
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Here’s One Way To Do It With Javascript, Using The Streamlit_Js_Eval Library.
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.