Next Js Multi Step Form - Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience. The way we’re going to tackle this challenge is by creating.
Progressive data input with seamless user experience. The way we’re going to tackle this challenge is by creating. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance:
To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience.
Frontend Mentor Multistep Form built with Next.js, TailwindCSS and
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance:
MultiStep Form With Step Progress Bar Using JavaScript
The way we’re going to tackle this challenge is by creating. Multi step form is a frontend application developed using next.js 13. Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance:
How to Create Multi Step Form Using HTML, CSS & JavaScript
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance:
🔴 🚀 Live Create Multistep Form App Part1 With Next.Js, Tailwindcss
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance:
Create Engaging MultiStep Forms with HTML, CSS, and JavaScript
Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating.
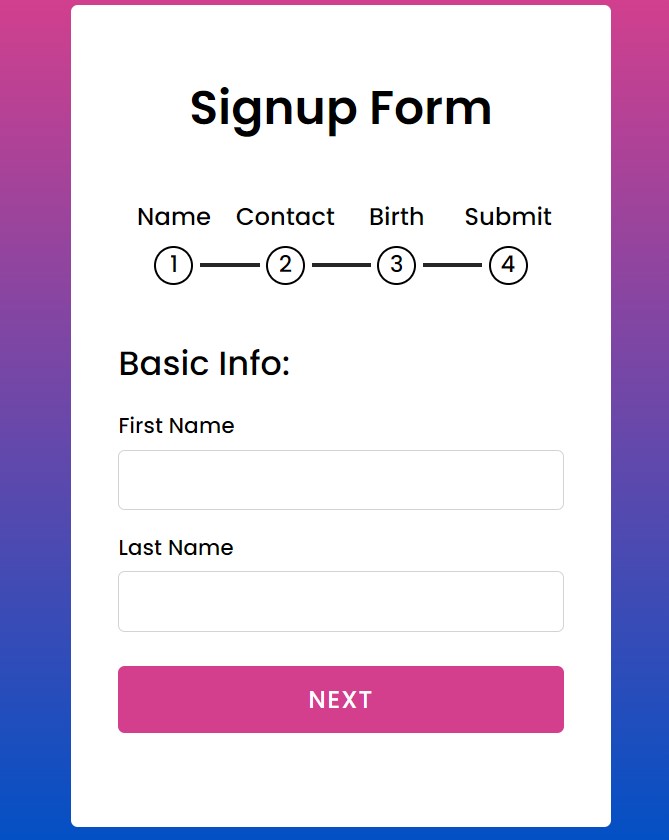
15+ MultiStep forms Using JavaScript [ Demo + Code ]
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance:
🦶🏼Multi Step Form With Progress HTML CSS & JavaScript YouTube
Progressive data input with seamless user experience. The way we’re going to tackle this challenge is by creating. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance:
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript [Part
Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience. The way we’re going to tackle this challenge is by creating.
Multistep Form With React js, Next js and Tailwind CSS YouTube
Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience.
MultiStep Form With Step Progress Bar Using JavaScript
Progressive data input with seamless user experience. The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13.
The Way We’re Going To Tackle This Challenge Is By Creating.
Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13.





![15+ MultiStep forms Using JavaScript [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/codewithrandom62.png)



