Multi Step Form In Bootstrap - This makes it easier for users to fill out. Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step);
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step);
Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step);
10 Tips to Optimize Your Online Forms in 2024 (+ Examples) Woorise Blog
Var i, x = document.getelementsbyclassname(step); Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out. Responsive stepper built with bootstrap 5.
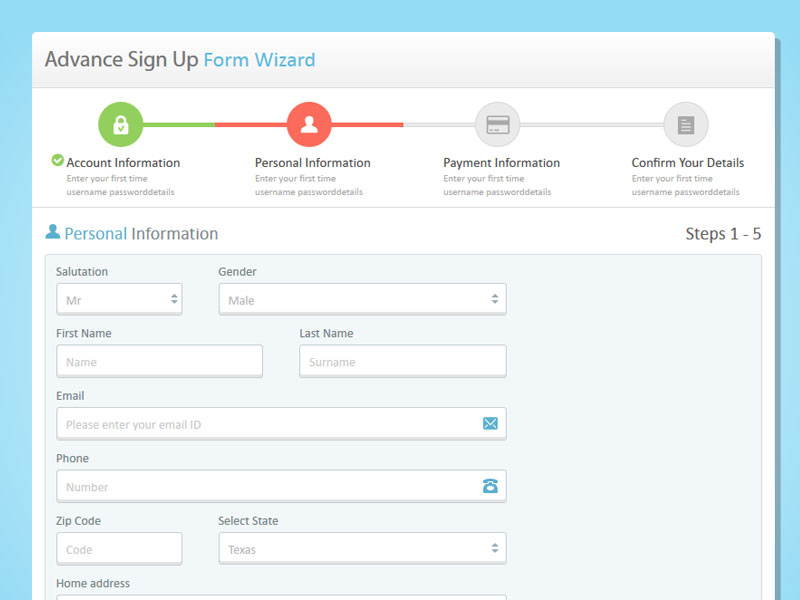
Bootstrap 4 Multi step form wizard Example
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step);
Bootstrap 4 Multi step form wizard Example
Responsive stepper built with bootstrap 5. This makes it easier for users to fill out. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step);
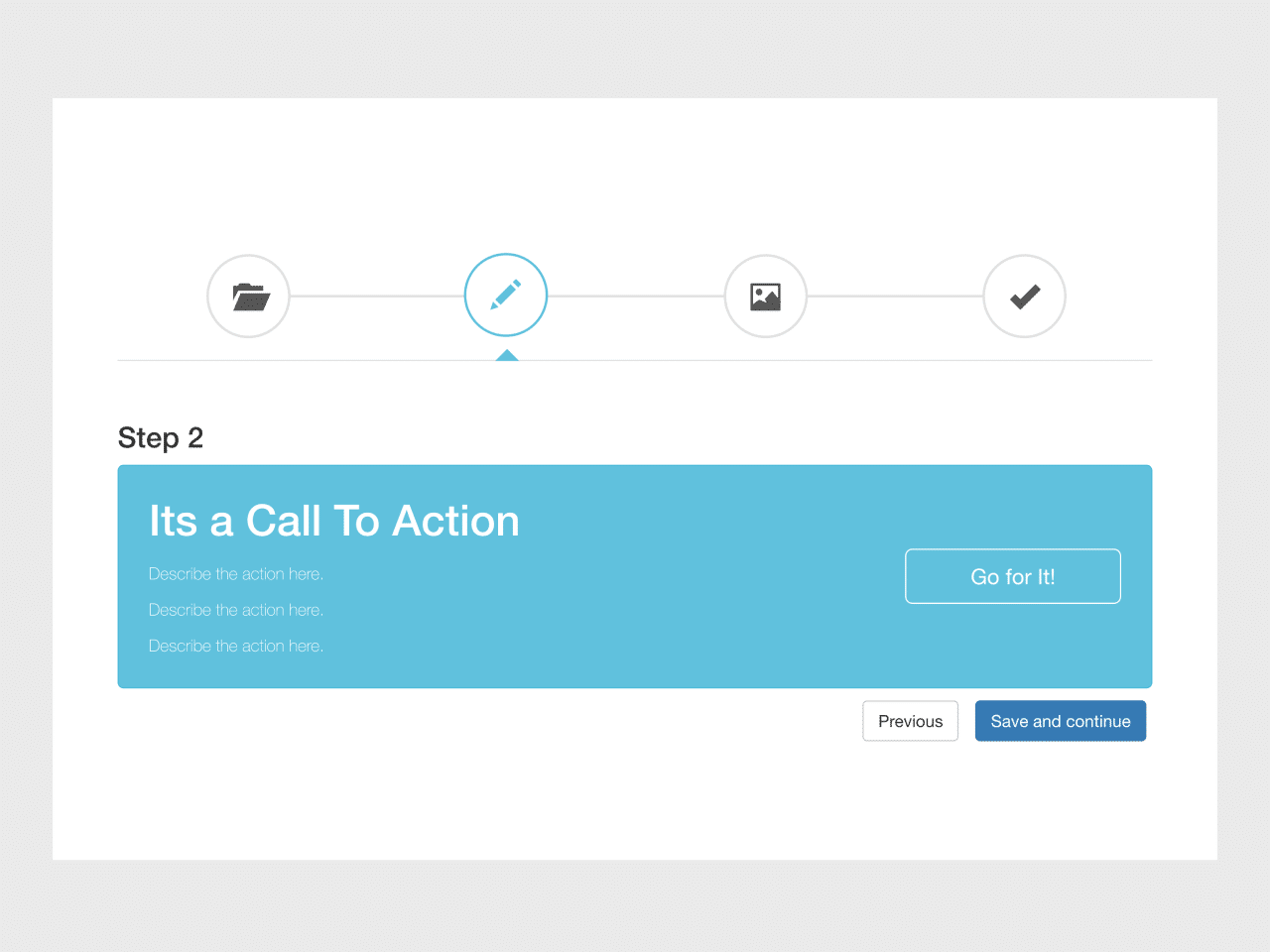
Create A MultiStep Form In Bootstrap 5 Enchanter CSS Script
Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out. Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more.
Bootstrap Multi Step Form Animations With CSS Switch Form's Animation
Responsive stepper built with bootstrap 5. This makes it easier for users to fill out. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step);
Bootstrap 4 Multi step form wizard with animated progressbar snippet
This makes it easier for users to fill out. Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step);
Multi Step Form Wizard jQuery Validation Free Download Download Multi
Var i, x = document.getelementsbyclassname(step); Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out. Responsive stepper built with bootstrap 5.
Pure CSS Multi step form with vertical progressbar snippet for your
Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out.
Bootstrap Multi Step Wizard With Progress Bar — CodeHim
Responsive stepper built with bootstrap 5. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step); Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more.
19+ Bootstrap 5 Multistep Form with Search Samples & Tutorial — CodeHim
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out.
This Makes It Easier For Users To Fill Out.
Var i, x = document.getelementsbyclassname(step); Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more.