Kendo Grid Column Template - Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions.
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions.
Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html.
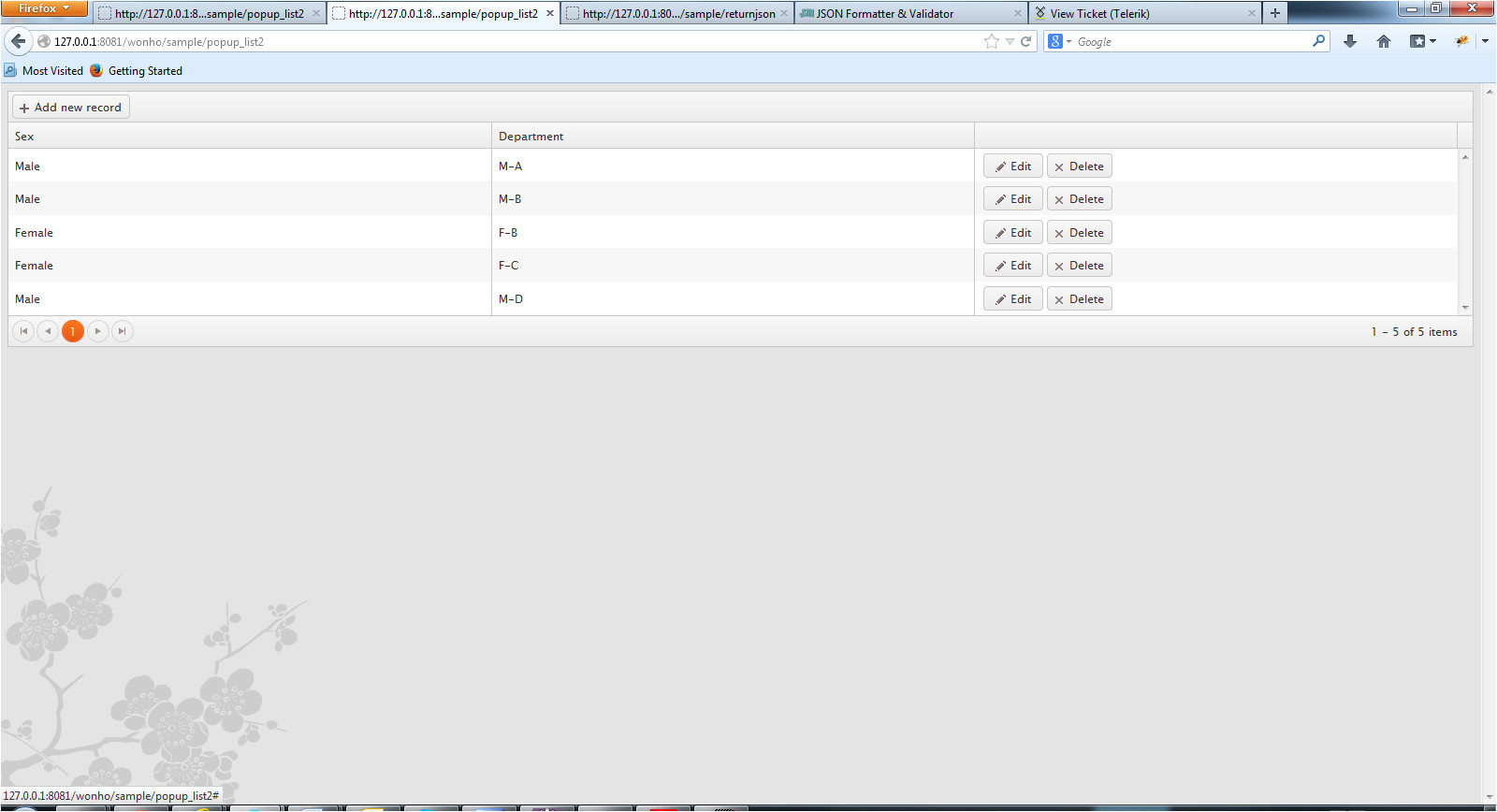
Kendo Grid Column Template Mvc Kendo Grid Popup Editor Template Mvc
Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way.
Kendo Mvc Grid Column Template williamsonga.us
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the way.
Kendo UI Grid Groupable columns With CheckboxDemo BeingCoders
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Try the approach @samuel linked to,.
Kendo Grid Column Template prntbl.concejomunicipaldechinu.gov.co
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the way the column displays its value in the kendo ui grid using templates.
Kendo Grid Column Template
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template(.
Kendo Grid Column Template Mvc Tech Serene Gavidi Srinivas Telerik S
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Try the approach @samuel linked to, which is. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to.
Kendo Grid Column Template Mvc williamsonga.us
Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number..
Kendo Ui Template
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions,.
Kendo Grid Column Template Mvc williamsonga.us
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Get started with the.
Kendo Ui Template
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the header,.
Get Started With The Telerik Ui Grid Component For Asp.net Mvc And Learn How To Customize The Way The Column Displays Its Value.
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html.
Columns.template( @ @If (Item.direction == 1) { And Razor Doesn't Like That.
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value.