Javascript Wait Page Load - You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing.
You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing.
Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for.
JavaScript Userscript to wait for page to load before executing code
Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need.
How to Wait 1 Second in JavaScript? Phppot
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be.
wait for page to load selenium javascript YouTube
You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and.
JavaScript Puppeteer wait page load after form submit YouTube
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. Javascript using the onload() event, will wait.
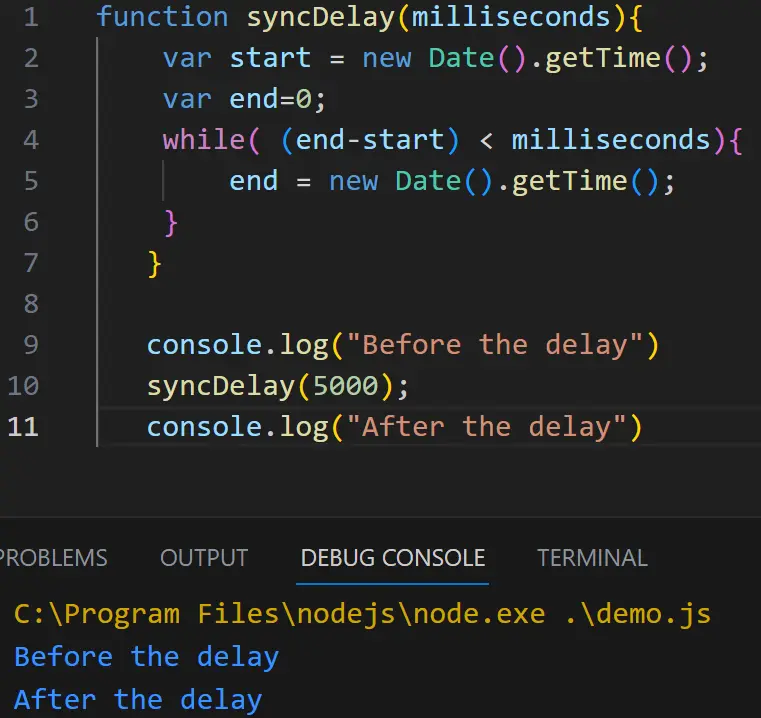
How to Wait for 5 Seconds in JavaScript Delft Stack
Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to.
Master JavaScript Wait Page Load Elevate User Experience
Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as.
JavaScript Wait for Page to Load Delft Stack
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page.
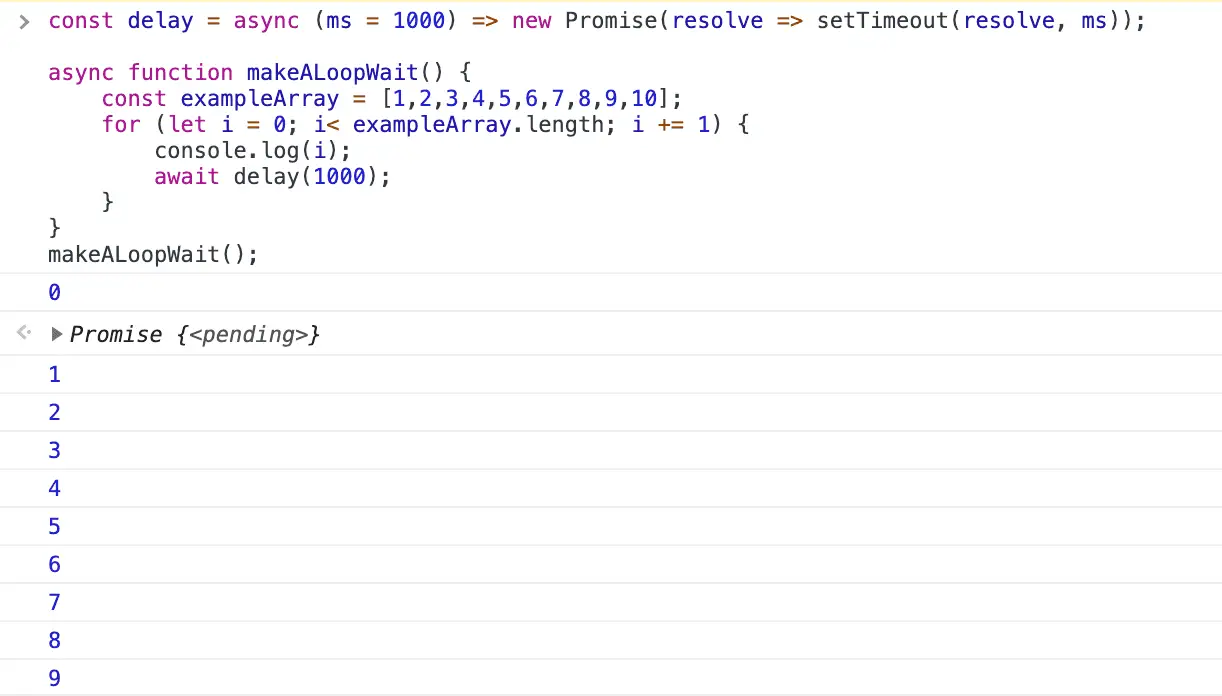
How to make a loop wait in JavaScript Atomized Objects
Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to.
JavaScript Wait for Page to Load Delft Stack
Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to.
JavaScript wait or delay functions Dev Bay frontend tips
Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be.
Javascript Using The Onload() Event, Will Wait For The Page To Be Loaded Before Executing.
You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code.