How To Style A Form Css - Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css. Css provides many ways to set the style. There are many css properties available which can be used to create and style html.
Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Css provides many ways to set the style.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. A form is an interactive html element that collects user.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage.
How To Style Common Form Elements with CSS DigitalOcean
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. Resize the browser window to see the effect (the labels.
How to modify styles using css in a Google Form
Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user.
Great HTML and CSS Forms You Can Use (49 Templates)
Css provides many ways to set the style. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of.
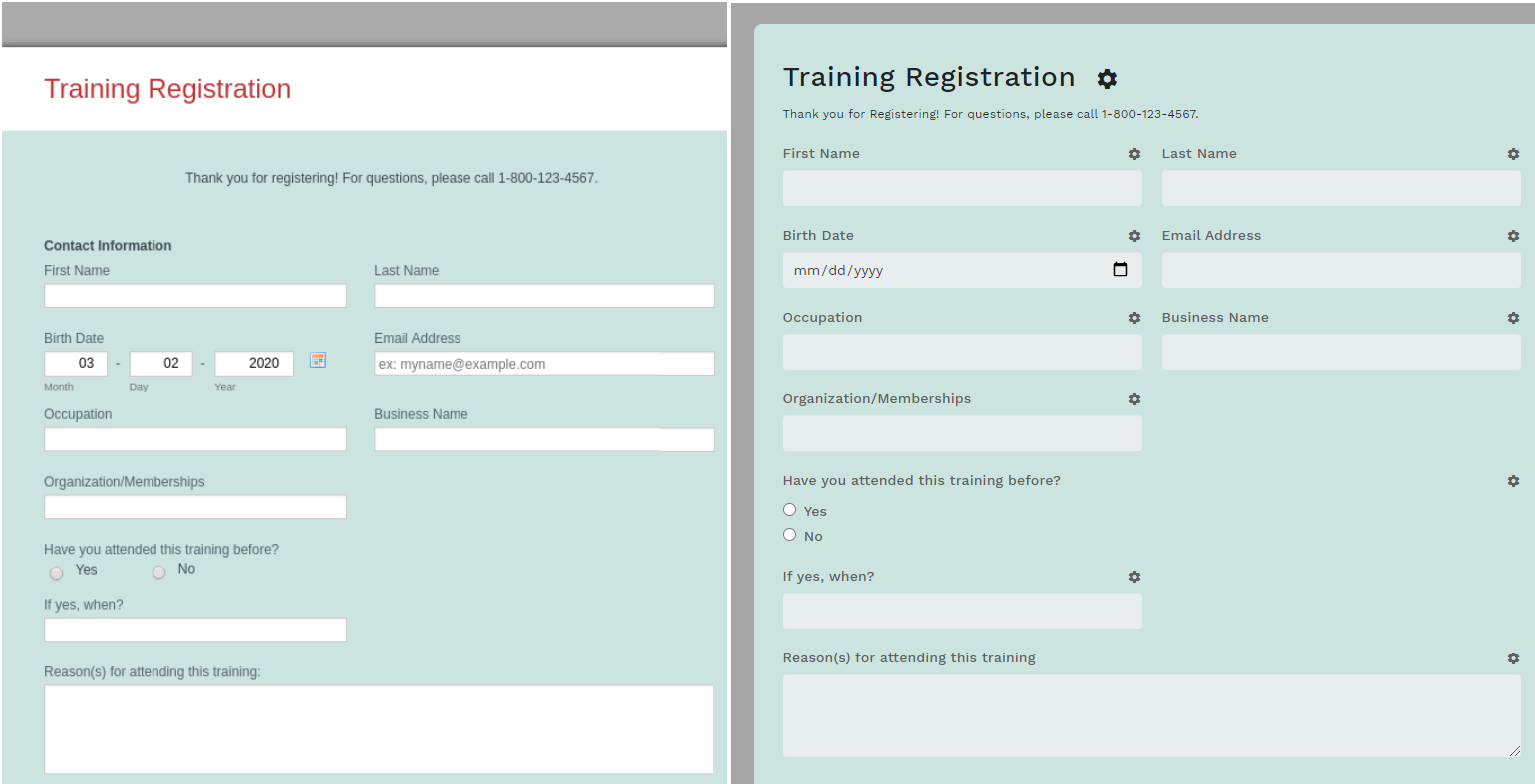
Form Styling with HTML/CSS3 FormGet
In this tutorial, we will look at how to style a form using css. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. A form is an interactive html.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style.
Form Css Template 52+ Koleksi Gambar
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will.
Form Styling with HTML/CSS3 FormGet
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css. There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,.
Resize The Browser Window To See The Effect (The Labels And Inputs Will Stack On Top Of Each Other.
In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html. Css provides many ways to set the style.
In This Tutorial, We Will Look At How To Style A Form Using Css.
Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage.