How To Prevent Form Submit On Enter Key Press - In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from.
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter.
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with.
ChatGPT Enter Key not working,can't press Enter Key to submit.press
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden.
JavaScript Prevent Form Submit Until Validation — CodeHim
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing.
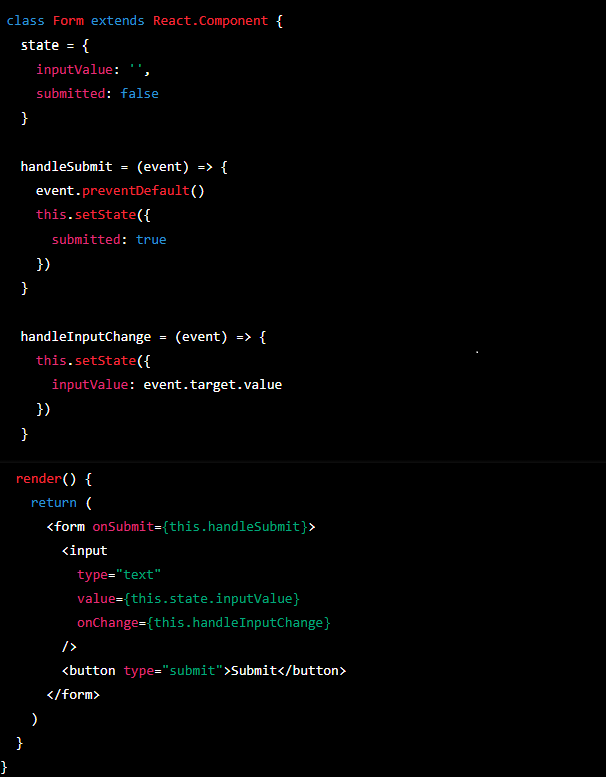
React Form Submit Prevent Default? 5 Most Correct Answers
This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
complicații curățător client prevent default form submit react ţiglă
The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden.
reactjs Redux Form 7.4.2 , How to prevent form submit on component
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing.
Solved disable enter submit in HTML SourceTrail
This is true even if the button is hidden with. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
How to prevent default behaviour of HTML form in Vue.js? CompileTab
This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing.
Prevent Default Form Submit? The 9 New Answer
The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden.
complicații curățător client prevent default form submit react ţiglă
This is true even if the button is hidden with. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
Php Prevent Form Submit Refresh? The 25 Detailed Answer
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing.
This Is True Even If The Button Is Hidden With.
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter.