Form Upload Multiple Files - Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element. It is also possible to upload multiple files simultaneously and have the information. First, lets look at how. In this article, we will look at how to upload multiple files with html and php. Multiple files can be uploaded using different name for input. The multiple attribute is a boolean attribute. This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form.
It is also possible to upload multiple files simultaneously and have the information. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,. Multiple image upload allows the user to select multiple.
In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute. Multiple image upload allows the user to select multiple. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. When present, it specifies that the user is allowed to enter more than one value in the element. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple files can be uploaded using different name for input. First, lets look at how.
36 Upload Multiple Files Javascript Modern Javascript Blog
Multiple files can be uploaded using different name for input. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. In this article, we will look at how.
How to Create a WordPress Form with Multiple File Uploads
First, lets look at how. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,. The multiple attribute is a boolean attribute.
Web Forms File Upload Control Syncfusion
I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute. This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how.
Form Upload Image amulette
When present, it specifies that the user is allowed to enter more than one value in the element. This seems to work only for one file,. Multiple files can be uploaded using different name for input. First, lets look at how. In this article, we will look at how to upload multiple files with html and php.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information. First,.
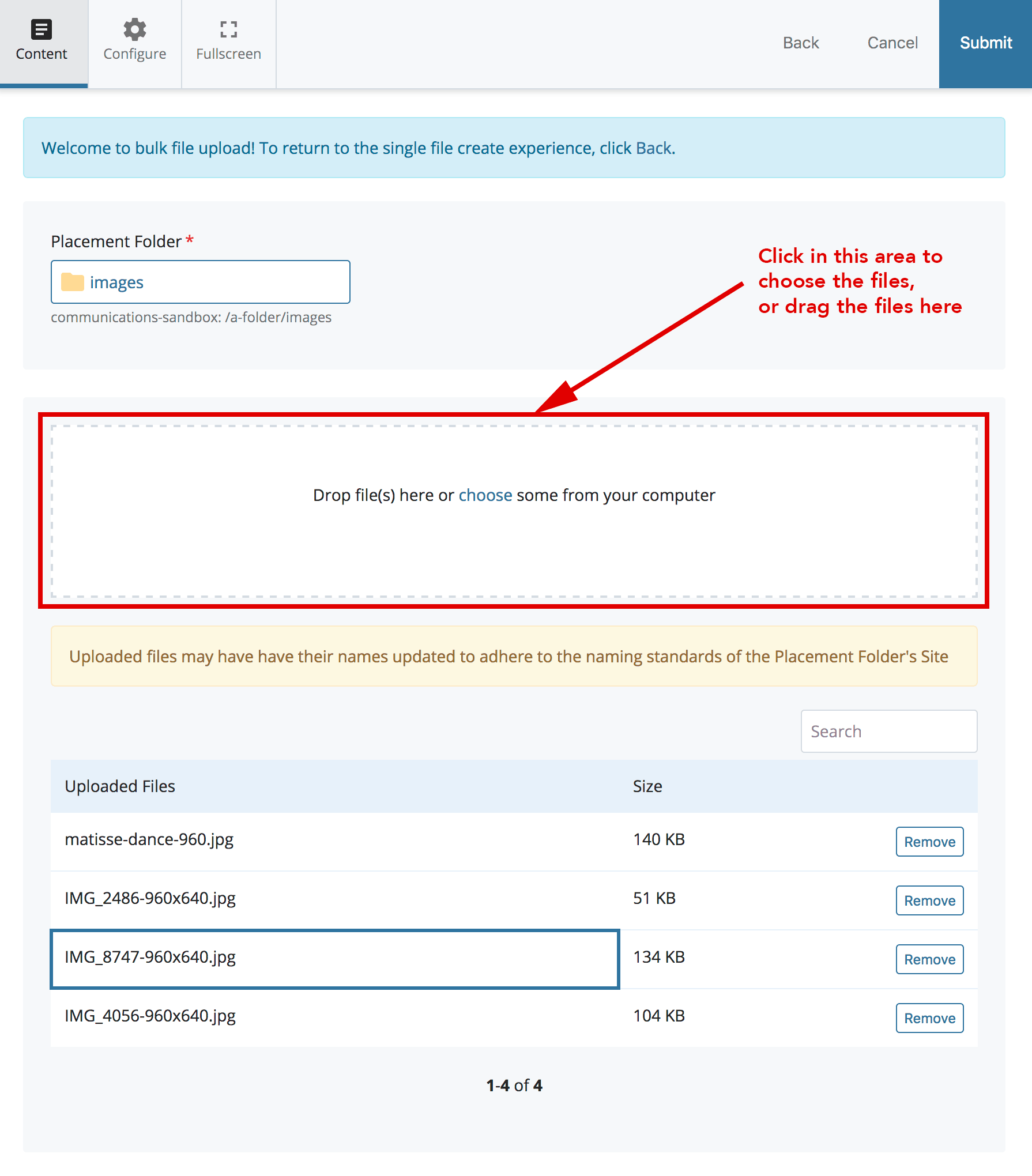
Uploading and Updating Files Building and Editing Basics Building
First, lets look at how. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple image upload allows the user to select multiple.
Html file upload example javascript weeklybap
I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how. The multiple attribute is a boolean attribute. It is also possible to upload multiple files simultaneously and have the information.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
It is also possible to upload multiple files simultaneously and have the information. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element. I'm trying to use one file input element to upload multiple files to drive using html form. In this article,.
Help Upload multiple files on form 123FormBuilder
First, lets look at how. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information.
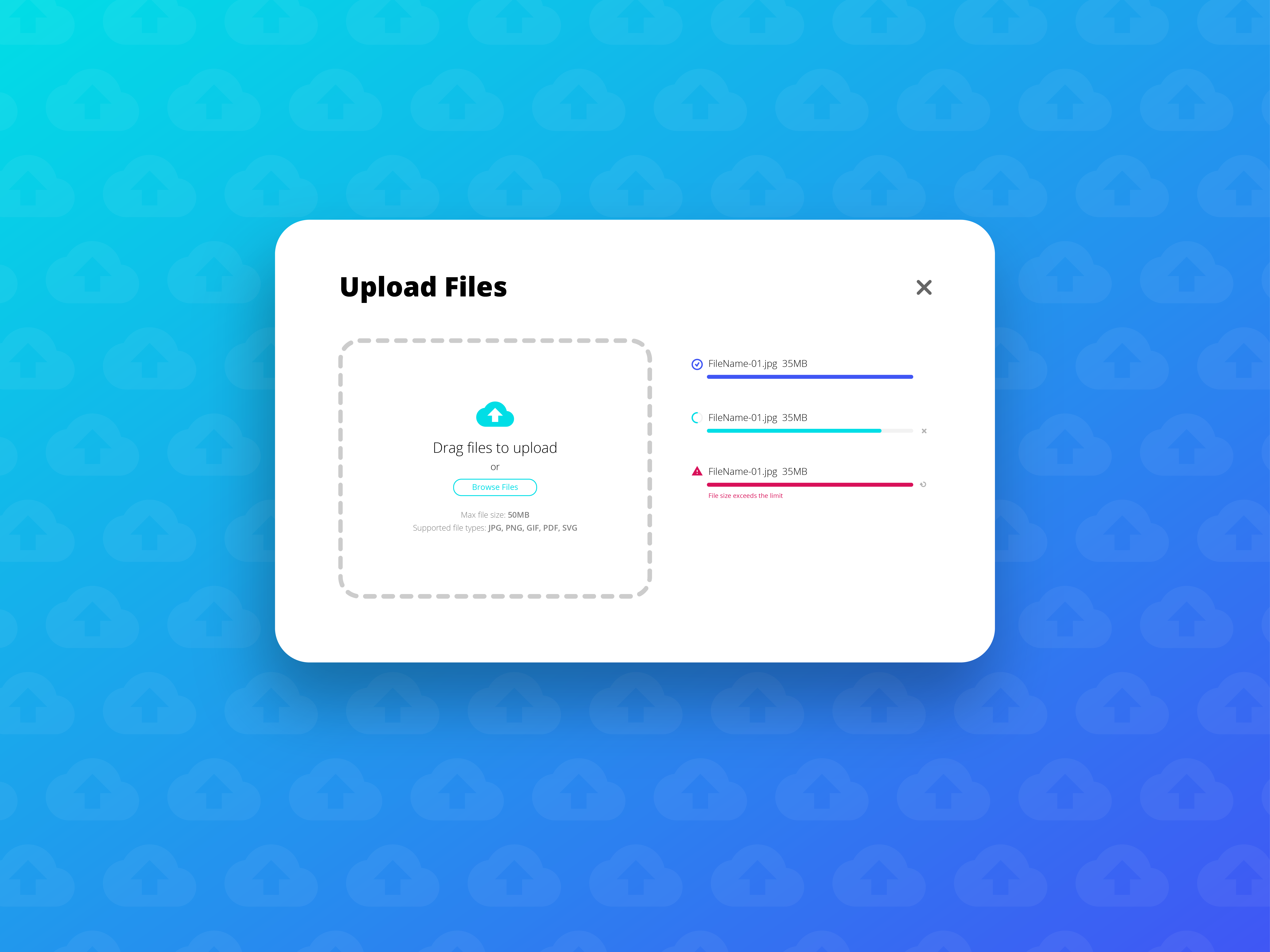
Weekly UI 007 File Upload
When present, it specifies that the user is allowed to enter more than one value in the element. It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows.
In This Tutorial, We'll Look At How To Upload Multiple Files From A File Input Element Using Formdata And Jquery Ajax.
When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. First, lets look at how. The multiple attribute is a boolean attribute.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information.
This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using different name for input.