Form Array In Angular Stackblitz - Starter project for angular apps that exports to the angular cli Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection.
Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection.
Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms:
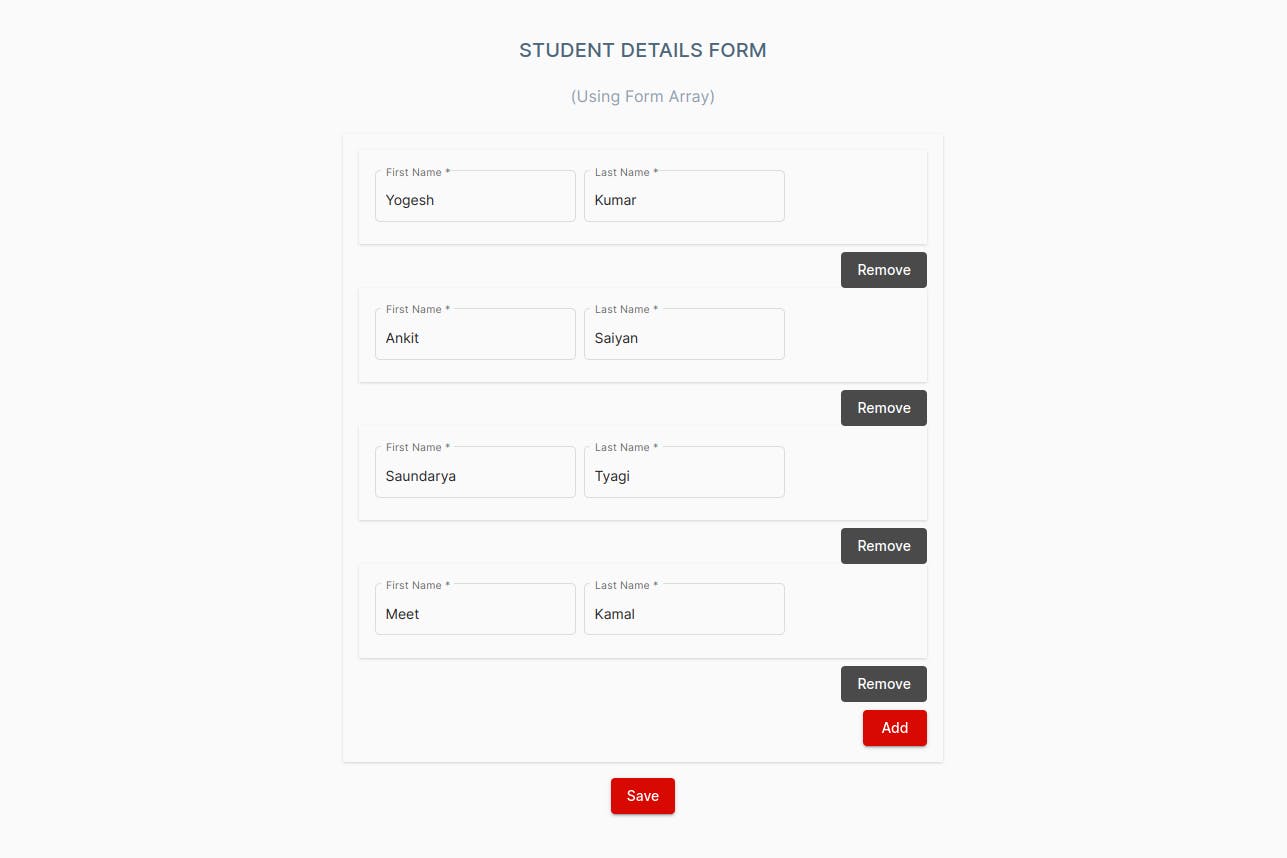
Dynamically add input fields, Form Array, add input fields dynamically
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms:
Adding Elements Dynamically in Angular , Reactive Form Array , Angular
Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli Createform() { this.heroform = this.fb.group({ name:
Angular Mattable Formarray StackBlitz
Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli
Different methods of Form Array in Angular
How to use multiple components with the onpush change detection. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli.
Angular Form Array? Quick Answer
How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli.
Form Array Angular StackBlitz
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name:
Unique Value Validation In Formarray Reactive Forms Angular StackBlitz
Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name:
Angular Form Array Reusable Input Output StackBlitz
Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Angular form array sample code for the blog post angular reactive forms:
Different Methods of Form Array In Angular
Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli.
Duplicate Dynamic PrimeNg drop down using Angular 12 + reactive form
Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli.
How To Use Multiple Components With The Onpush Change Detection.
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli