Echarts Time Format - If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. When i use echarts to show a table, i make the xaxis type time. Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber.
Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel.
When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber.
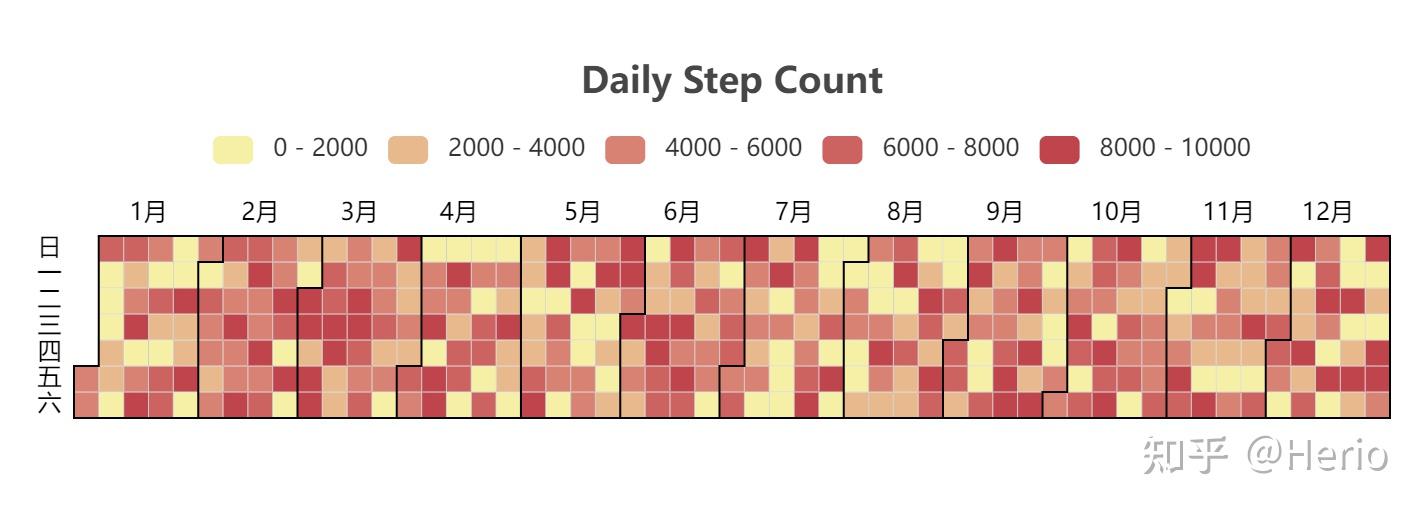
Echarts绘制日历图 知乎
When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. Learn how to display time labels only for the data points in an echarts graph by using the formatter function.
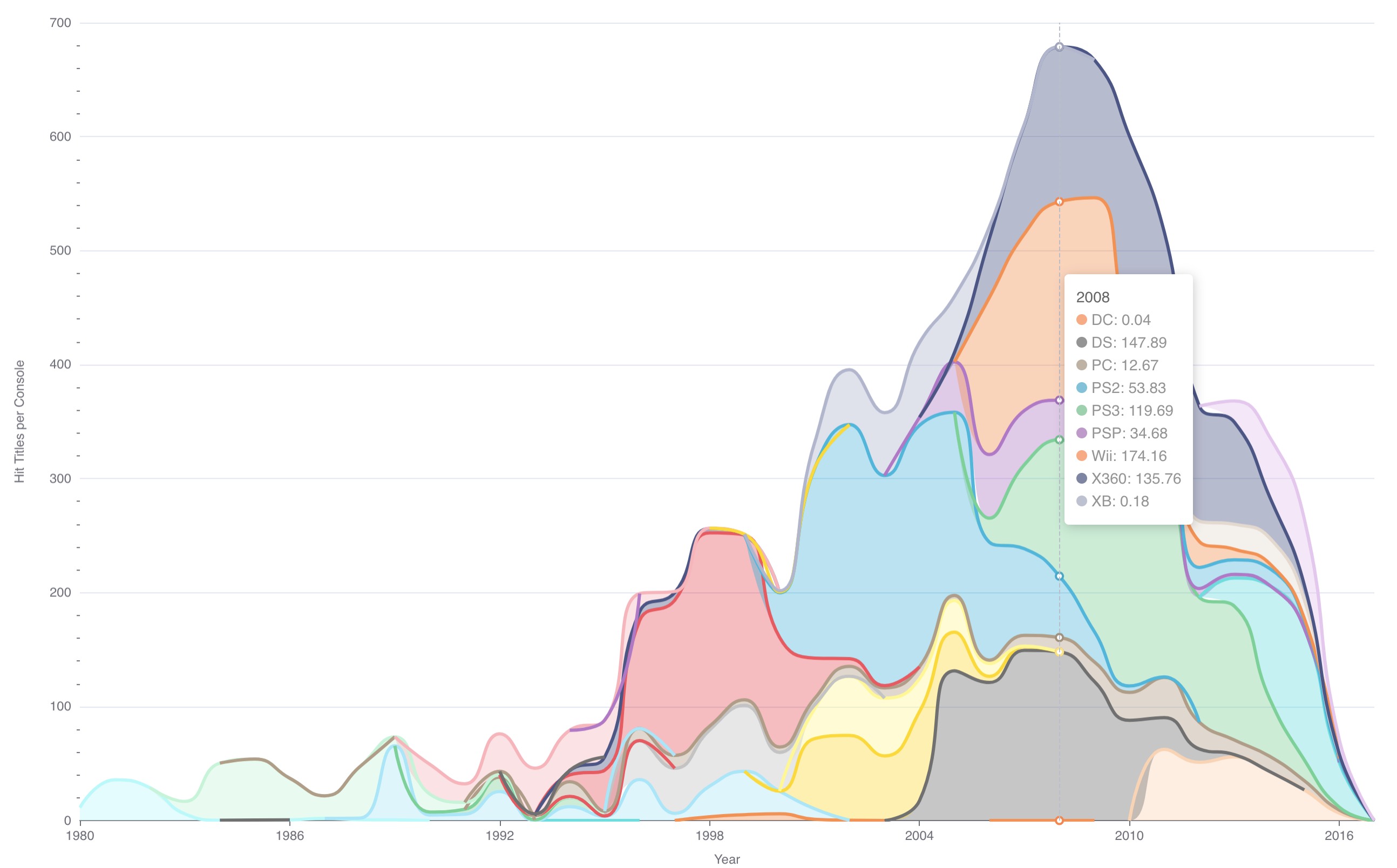
The State of ECharts TimeSeries Visualizations in Superset Preset
Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter.
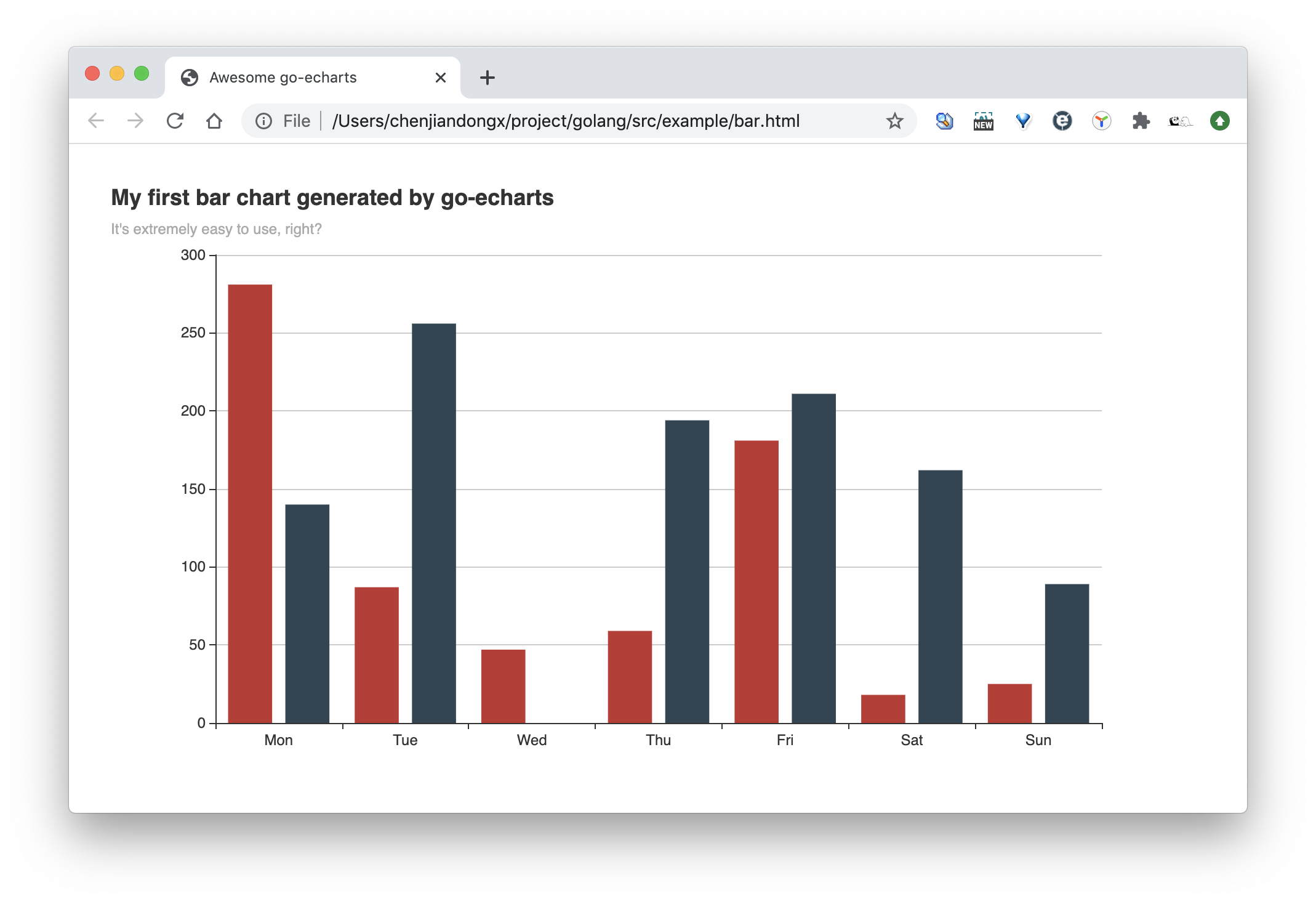
GitHub goecharts/goecharts 🎨 The adorable charts library for Golang.
If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make.
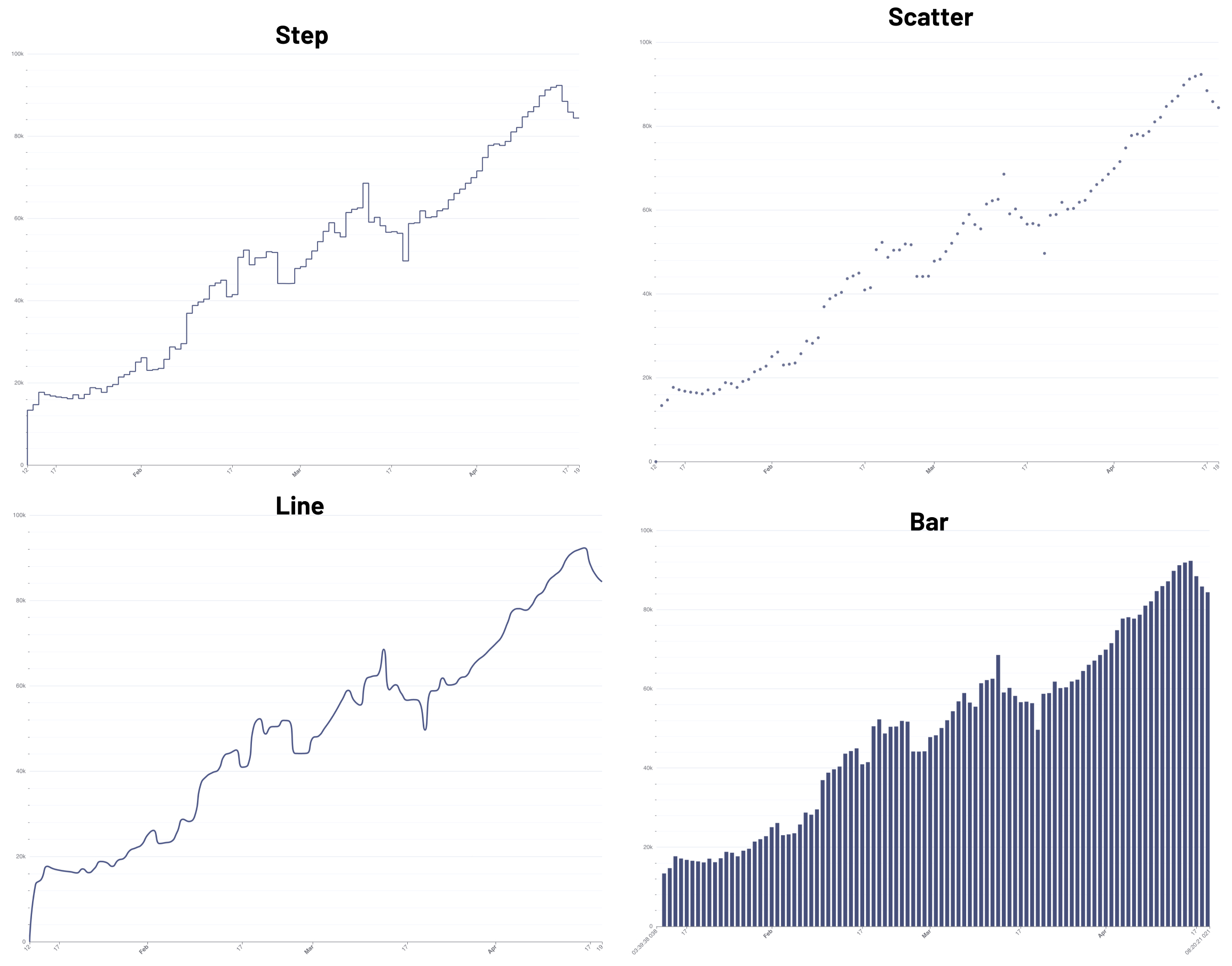
Echarts Time Series Chart Js Scatter Line Line Chart Alayneabrahams
If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make.
Echarts Time Series Chart Js Scatter Line Line Chart Alayneabrahams
Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter.
Visualizing Time Series Data with ECharts and InfluxDB InfluxData
Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. When i use echarts to show a table, i make.
Echarts Time Series Chart Js Scatter Line Line Chart Alayneabrahams
If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make.
How Apache Superset™ Supports RealTime Analytics Preset
When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter function in the axislabel. Learn how to display time labels only for the data points in an echarts graph by using the formatter function.
How Apache Superset™ Supports RealTime Analytics Preset
Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter.
The State of ECharts TimeSeries Visualizations in Superset Preset
Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber. When i use echarts to show a table, i make the xaxis type time. If you want to display time labels only for specific data points in an echarts time graph, you can use the formatter.
If You Want To Display Time Labels Only For Specific Data Points In An Echarts Time Graph, You Can Use The Formatter Function In The Axislabel.
When i use echarts to show a table, i make the xaxis type time. Learn how to display time labels only for the data points in an echarts graph by using the formatter function or adjusting the splitnumber.