Bootstrap Multi Step Form - Responsive stepper built with bootstrap 5. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. This snippet is created using html, css, bootstrap 4, javascript Here you can download code. Free web design code & scripts This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Stepper is a component that displays content as a process with defined by user milestones. This makes it easier for users to fill out and makes the form less intimidating.
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Free web design code & scripts This snippet is created using html, css, bootstrap 4, javascript Here you can download code. Bootstrap 4 multi step form wizard snippet for your project 📌📌. This makes it easier for users to fill out and makes the form less intimidating. Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Stepper is a component that displays content as a process with defined by user milestones.
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 multi step form wizard snippet for your project 📌📌. Here you can download code. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. Free web design code & scripts This makes it easier for users to fill out and makes the form less intimidating. Stepper is a component that displays content as a process with defined by user milestones.
Bootstrap 4 Multi step form wizard with animated progressbar snippet
This snippet is created using html, css, bootstrap 4, javascript This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Stepper is a component that displays content as a process with defined by user milestones. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Responsive stepper built with bootstrap 5.
Multi Step Form With React & Bootstrap YouTube
It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. This makes it easier for users to fill out and makes the form less intimidating. Here you can download code. Responsive stepper built with bootstrap 5. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience.
Multi Step Form Template
Here you can download code. This makes it easier for users to fill out and makes the form less intimidating. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Bootstrap 4 multi step form wizard snippet for your project 📌📌.
MultiStep Form With Step Progress Bar Using JavaScript
This snippet is created using html, css, bootstrap 4, javascript Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. Stepper is a component that displays content as a process with defined by user milestones. Free web design code & scripts
Bootstrap Multi Step Form Animations With CSS Switch Form's Animation
This snippet is created using html, css, bootstrap 4, javascript Stepper is a component that displays content as a process with defined by user milestones. Bootstrap 4 multi step form wizard snippet for your project 📌📌. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. This makes it easier for users to fill out.
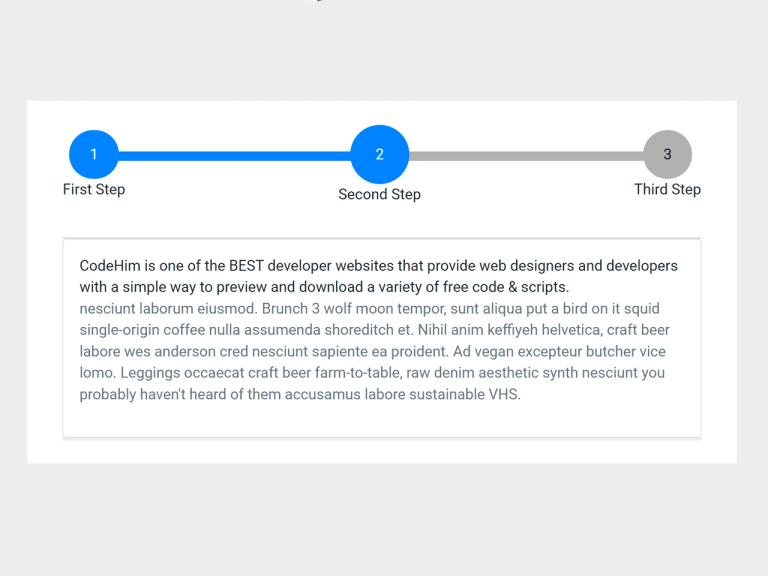
Bootstrap Multi Step Form with Progress Bar — CodeHim
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Here you can download code. Responsive stepper built with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript
GitHub SajjadHasan01/multistepform Another challenge that I done
Free web design code & scripts This makes it easier for users to fill out and makes the form less intimidating. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Responsive stepper built with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript
19+ Bootstrap 5 Multistep Form with Search Samples & Tutorial — CodeHim
This makes it easier for users to fill out and makes the form less intimidating. Free web design code & scripts Responsive stepper built with bootstrap 5. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Stepper is a component that displays content as a process with defined by user milestones.
Bootstrap 4 Multi step form wizard Example
It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. This snippet is created using html, css, bootstrap 4, javascript Stepper is a component that displays content as a process with defined by user milestones. Here you can download code. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper &.
Bootstrap 4 multi step registration form with validation Example
This snippet is created using html, css, bootstrap 4, javascript Free web design code & scripts Here you can download code. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Stepper is a component that displays content as a process with defined by user milestones.
Form Wizard, Vertical Stepper, Multi Step Form Validation, Optional Step, Mobile Stepper & More.
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. This makes it easier for users to fill out and makes the form less intimidating. Here you can download code. This snippet is created using html, css, bootstrap 4, javascript
Stepper Is A Component That Displays Content As A Process With Defined By User Milestones.
Free web design code & scripts Bootstrap 4 multi step form wizard snippet for your project 📌📌. Responsive stepper built with bootstrap 5. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions.