Ant Design Forms - Including data entry, verification and corresponding styles. It is recommended to familiarize yourself with the basic rules of forms before designing; High performance form component with data scope management. Including data collection, verification, and styles. The core of a form page consists of form items. Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Includes data entry, validation, and corresponding styles.
The core of a form page consists of form items. Including data collection, verification, and styles. It is recommended to familiarize yourself with the basic rules of forms before designing; Including data entry, verification and corresponding styles. Includes data entry, validation, and corresponding styles. Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. High performance form component with data scope management.
Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. The core of a form page consists of form items. Includes data entry, validation, and corresponding styles. Including data entry, verification and corresponding styles. It is recommended to familiarize yourself with the basic rules of forms before designing; High performance form component with data scope management. Including data collection, verification, and styles.
Forms in Ant Design are *not* accessible. · Issue 16268 · antdesign
Including data entry, verification and corresponding styles. Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. High performance form component with data scope management. It is recommended to familiarize yourself with the basic rules of forms before designing; Including data collection, verification, and styles.
20 Open free construction landing page template 办公设备维修网
The core of a form page consists of form items. Includes data entry, validation, and corresponding styles. Including data collection, verification, and styles. It is recommended to familiarize yourself with the basic rules of forms before designing; High performance form component with data scope management.
Building React components using Ant Design
Includes data entry, validation, and corresponding styles. High performance form component with data scope management. Including data collection, verification, and styles. Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Including data entry, verification and corresponding styles.
Includes data entry, validation, and corresponding styles. It is recommended to familiarize yourself with the basic rules of forms before designing; Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Including data entry, verification and corresponding styles. Including data collection, verification, and styles.
Ant Design Tags Component, How to use ant design tags in ReactJS app⬇️
Includes data entry, validation, and corresponding styles. High performance form component with data scope management. The core of a form page consists of form items. It is recommended to familiarize yourself with the basic rules of forms before designing; Including data entry, verification and corresponding styles.
Ant Design 5.0 is released! · Issue 38671 · antdesign/antdesign · GitHub
Includes data entry, validation, and corresponding styles. Including data entry, verification and corresponding styles. The core of a form page consists of form items. High performance form component with data scope management. It is recommended to familiarize yourself with the basic rules of forms before designing;
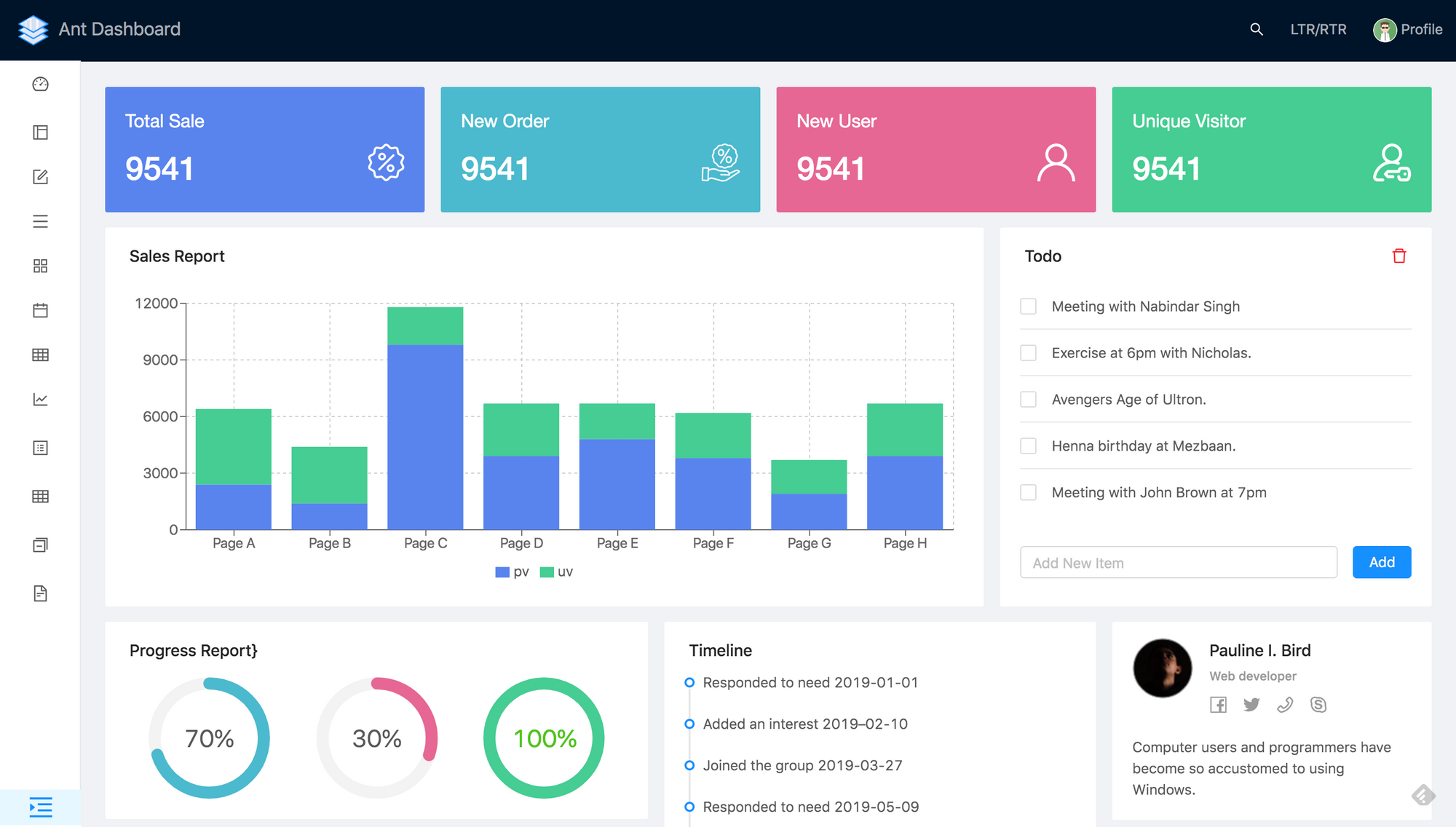
GitHub antdesign/antdesignpro 👨🏻💻👩🏻💻 Use Ant Design like a Pro!
High performance form component with data scope management. The core of a form page consists of form items. It is recommended to familiarize yourself with the basic rules of forms before designing; Including data entry, verification and corresponding styles. Includes data entry, validation, and corresponding styles.
How to Create Dynamic Forms in React CRUD app with Ant Design Refine
Includes data entry, validation, and corresponding styles. High performance form component with data scope management. Including data collection, verification, and styles. Including data entry, verification and corresponding styles. Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc.
Use Ant Design Form with React Context API Joshua Avalon Blog
Including data collection, verification, and styles. Form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. The core of a form page consists of form items. Includes data entry, validation, and corresponding styles. High performance form component with data scope management.
Ant Design System for Figma 5.6 Ant Design System for Figma
It is recommended to familiarize yourself with the basic rules of forms before designing; Including data collection, verification, and styles. The core of a form page consists of form items. Includes data entry, validation, and corresponding styles. High performance form component with data scope management.
It Is Recommended To Familiarize Yourself With The Basic Rules Of Forms Before Designing;
High performance form component with data scope management. Includes data entry, validation, and corresponding styles. Including data entry, verification and corresponding styles. The core of a form page consists of form items.
Form Is Used To Collect, Validate, And Submit The User Input, Usually Contains Various Form Items Including Checkbox, Radio, Input, Select, And Etc.
Including data collection, verification, and styles.